Splash! Tamagotchi Reimagined
Figma Prototyping | Interaction Design | UX | Character Development

Project Overview and Inspiration
Splash was inspired by the original Tamagotchi, which is a digital pet that was first released in Japan in 1996. The backstory was that Tamagotchis are a small alien species, and a scientists developed the ‘egg’ for humans to raise these small aliens. The pet would have to be taken care of, using the three different buttons on the small, egg-shaped keychain. It would go through a full lifecycle.
The challenge of this project was creating a small device, where the navigation could contain a maximum of five input buttons to control the screen. Users could not tap on the screen.
For this project, I started with designing a character and a device, and then created a character backstory, explaining how the character got ‘stuck’ in the device. I thoroughly planned out the navigation and controls, sitemap, and user flow. I utilized Figma component variants extensively, and challenged myself to work with only three input buttons.
To dive into the prototype, please take a look at the Figma File!
If you are interested in viewing my slide deck presentation, that can be found here!
Product Demo
The Process
Developing the Backstory
The longer version of the backstory can be found in the project deck, but in summary, Splash is a fish that lives in the Great Barrier reef. When a young girl was on a trip with her family, she met Splash when she was snorkling, and they became friends. The girl brought Splash a snorkle, so that he could join her on the beach and build sandcastles. When it was time to leave the trip, the girl’s dad created a device out of a GoPro so the girl could play with Splash when she went home.
Device and Character
Dimensions: 3/125 x 4 inches
Screen Resolution: 360 x 270 px
Controls: 2 side buttons, one top shutter button
Inspiration: GoPro
Character: Splash is a fish from the Great Barrier reef that loves to explore the beach. A tourist family created the device to play with Splash once they left their vacation

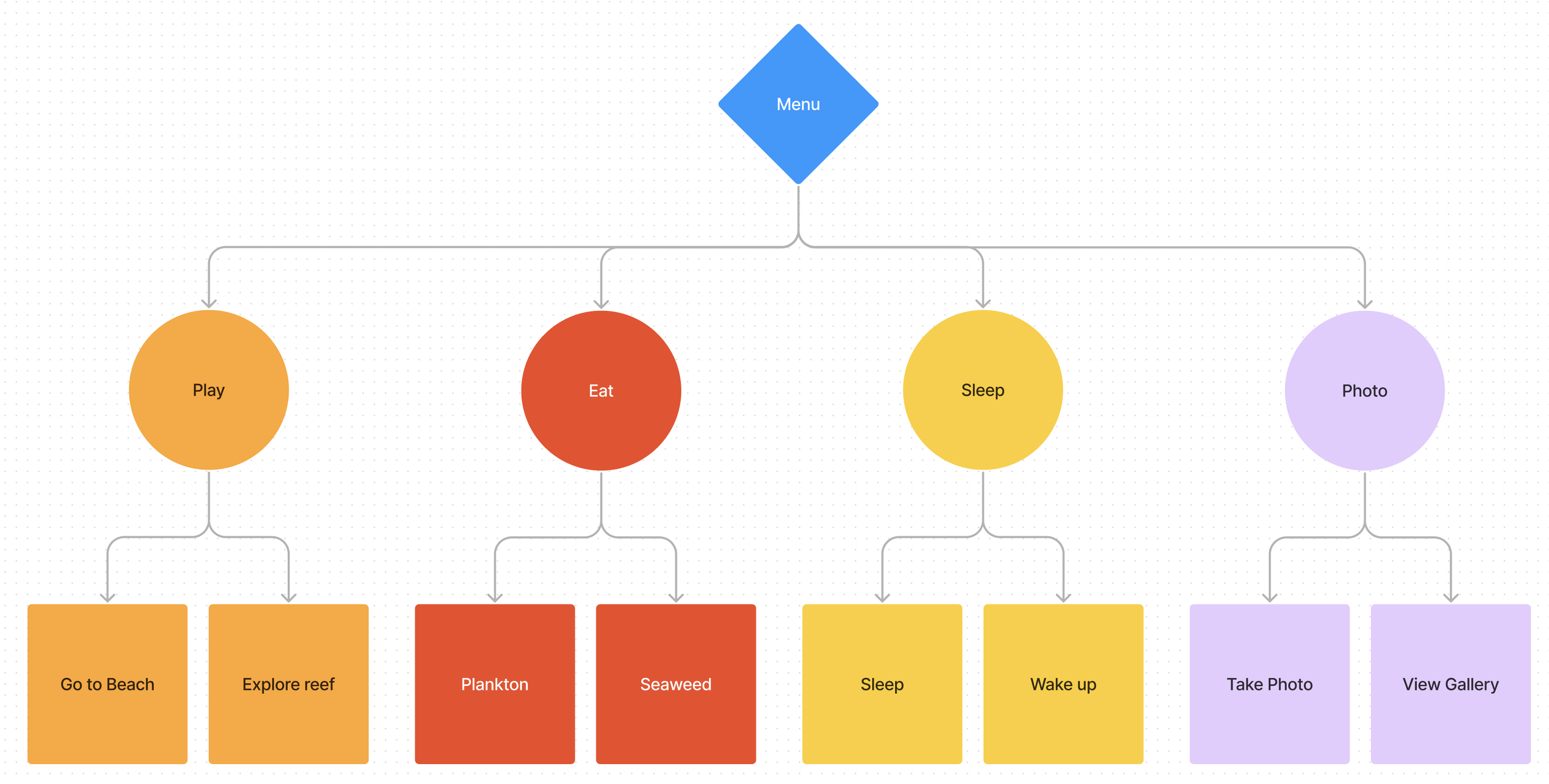
Site Map
I decided to have a menu with four main navigation options, each with two sub-options:

A Closer Look into Navigation and User Guidance
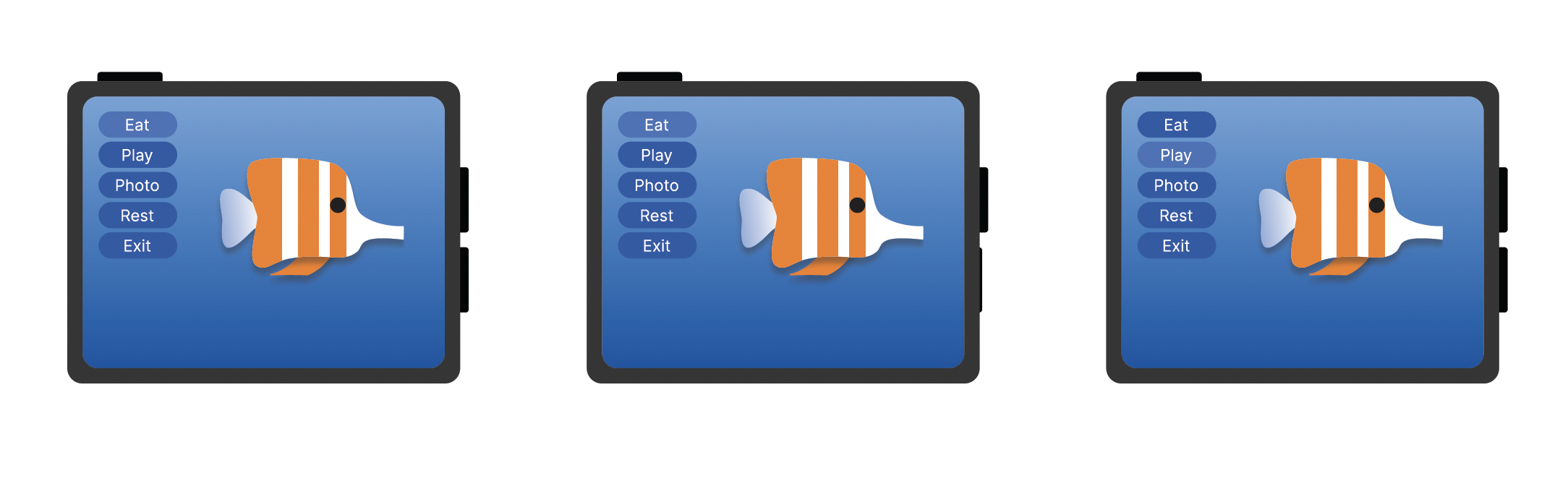
Navigation Level 1
The navigation was created in Figma using extensive Figma component variants, transition screens, smart animate, and after delay prototying properties.

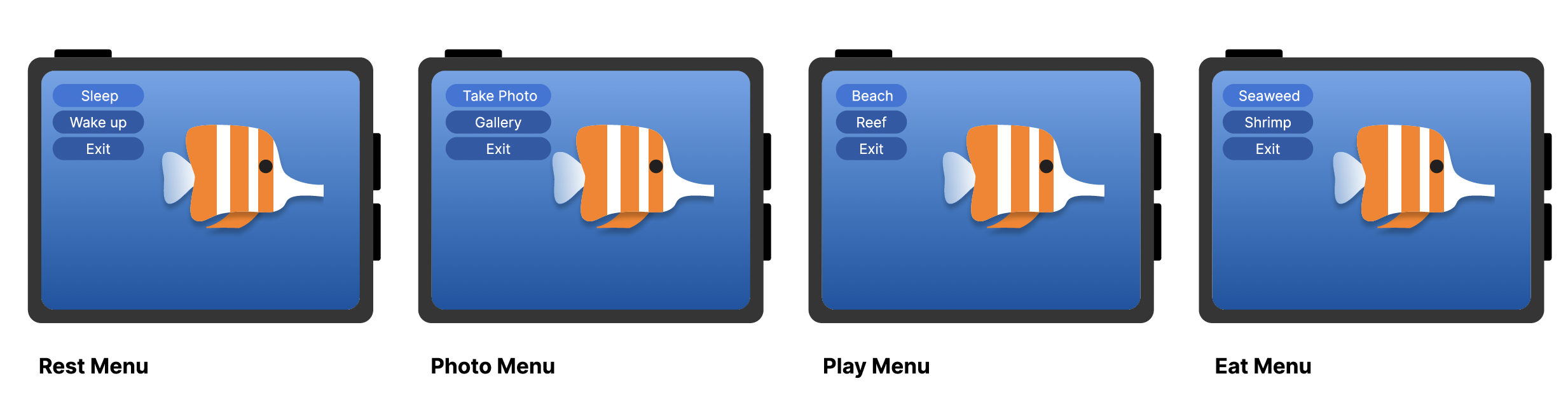
Navigation Level 2
Each menu was it’s own component, and the menu would slide in from off the screen. When switching between the Level 1 menu to a Level 2 menu, there was a transition screen between. These screens show Splash in his idle state.

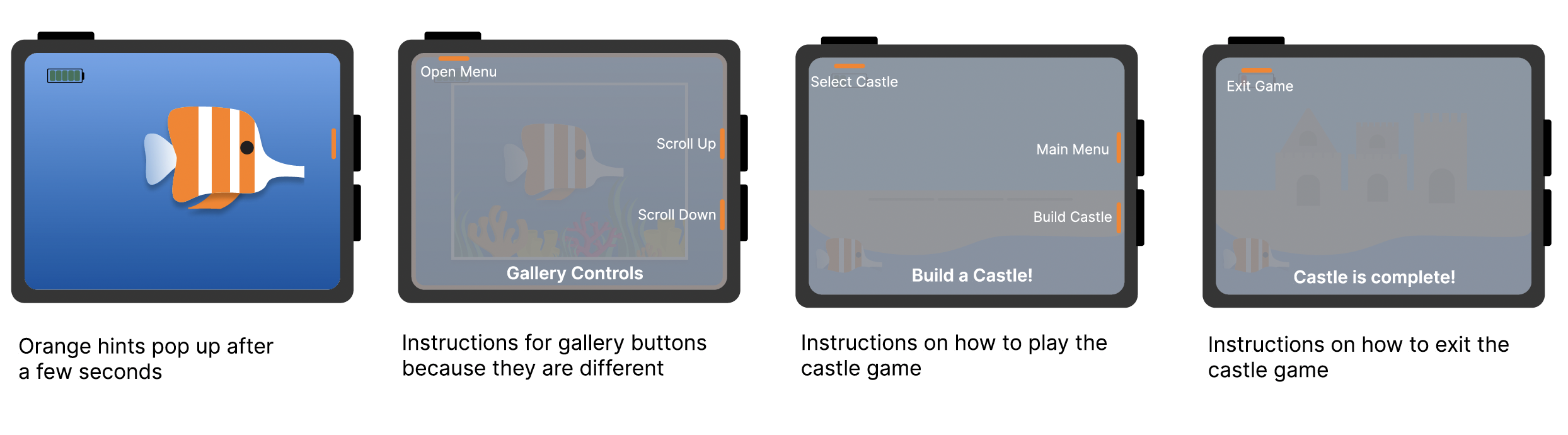
User Guidance
Due to the GoPro having three physical buttons, guidance and hints were needed to get the user acclimated to the device and controls. Due to the challenge of working with only three buttons, the controls and buttons would be used differently in some cases. The users were kept up to date with guidance screens.

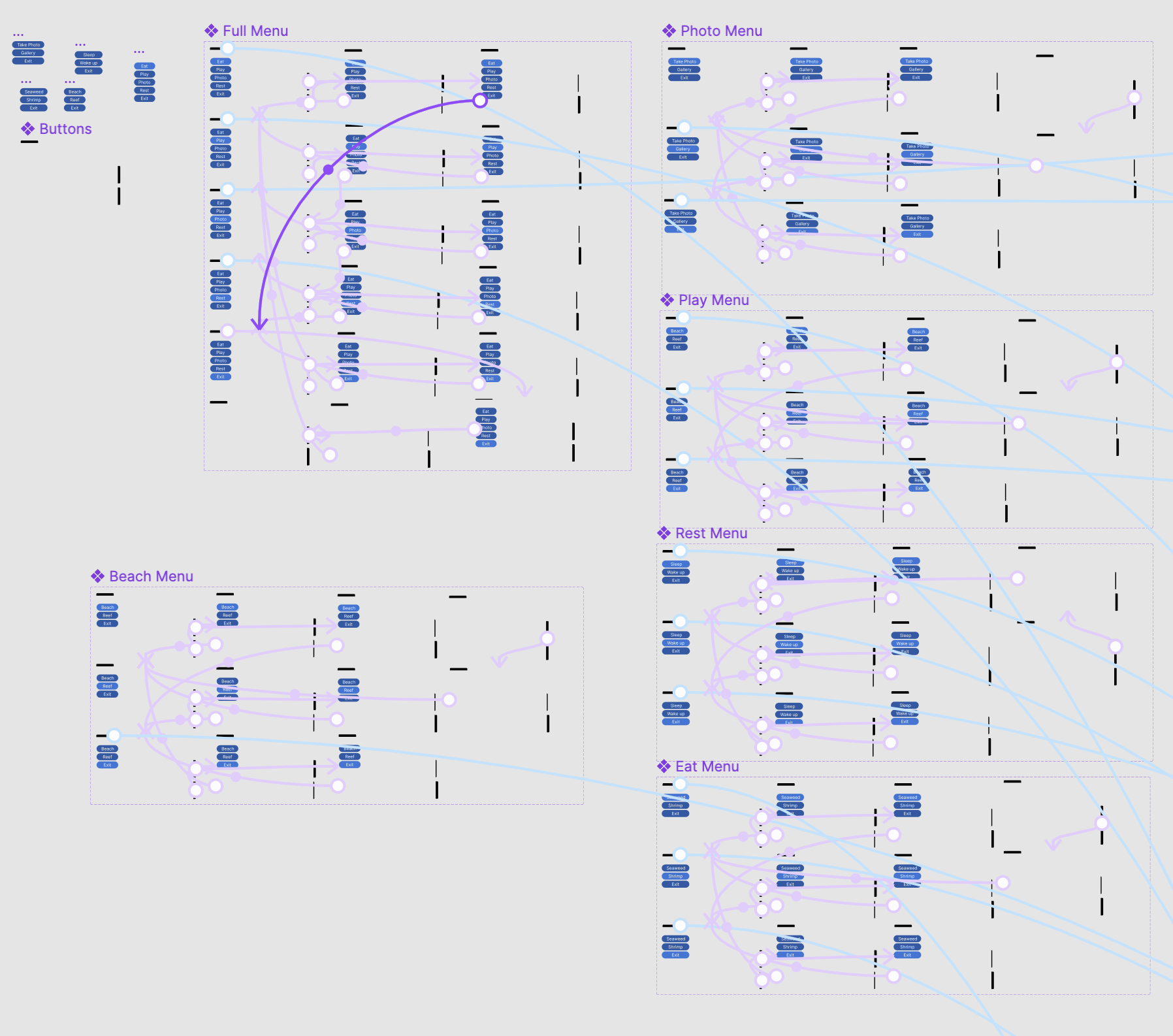
The Prototype
The prototype got chaotic, quick. However, the craziness taught me so much about components and variants. It allowed me to break down how a complex menu system works, and translate it into Figma. This was created before the release of Variables in Figma, and that would’ve made this prototype a lot more functional. For the most part, it is fully prototyped. However, some items such as the battery life, or the sandcastle game, require the user to follow a very specific user flow. With variables, this specific flow would be eliminated and these features could be fully functioning.
All animation was done in Figma using smart animate. The continuous loop of the coral in the background was created in iMovie - where I made the Figma animation into a smooth loop. Sound effects were added as a video, and were located out of the frame.
To dive into the prototype, please take a look at the Figma File!

Projects

Døgn Airlines Design SystemDesign Systems, Product Design

Pluralsight Transcription ExperienceProduct Design - Summer 2023

Splash! Tamagotchi ReimaginedInteraction Design - Spring 2023

Crave! Restaurant FinderProduct Design - Fall 2023